
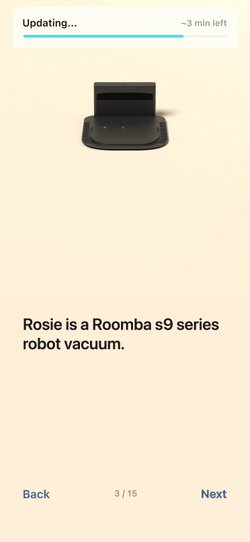
iRobot's Home app allows millions of customers to control, schedule, and get additional information about their home robot(s).
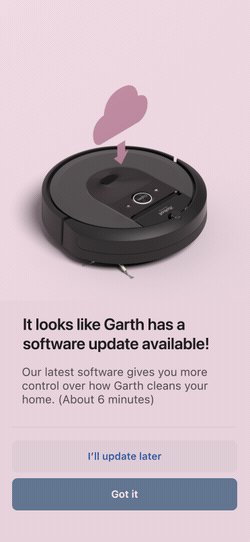
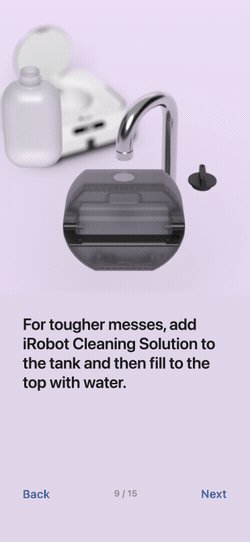
When iRobot decided to do its first significant redesign since it's 1.0 launch, creating a new onboarding experience was considered an integral part of the new app. Central to the experience was animating the features and benefits to educate customers on what to expect before using the robot. I was responsible for creating all of the visual content from style development and model creation/cleanup to animation and delivery. I delivered 150+ animations to support all shipping products.
Role
Animator
Illustrator
Storyteller
UX Optimization
Company
iRobot
Tools
Cinema 4D
After Effects
Storyboarder
Figma
Illustrator
Photoshop
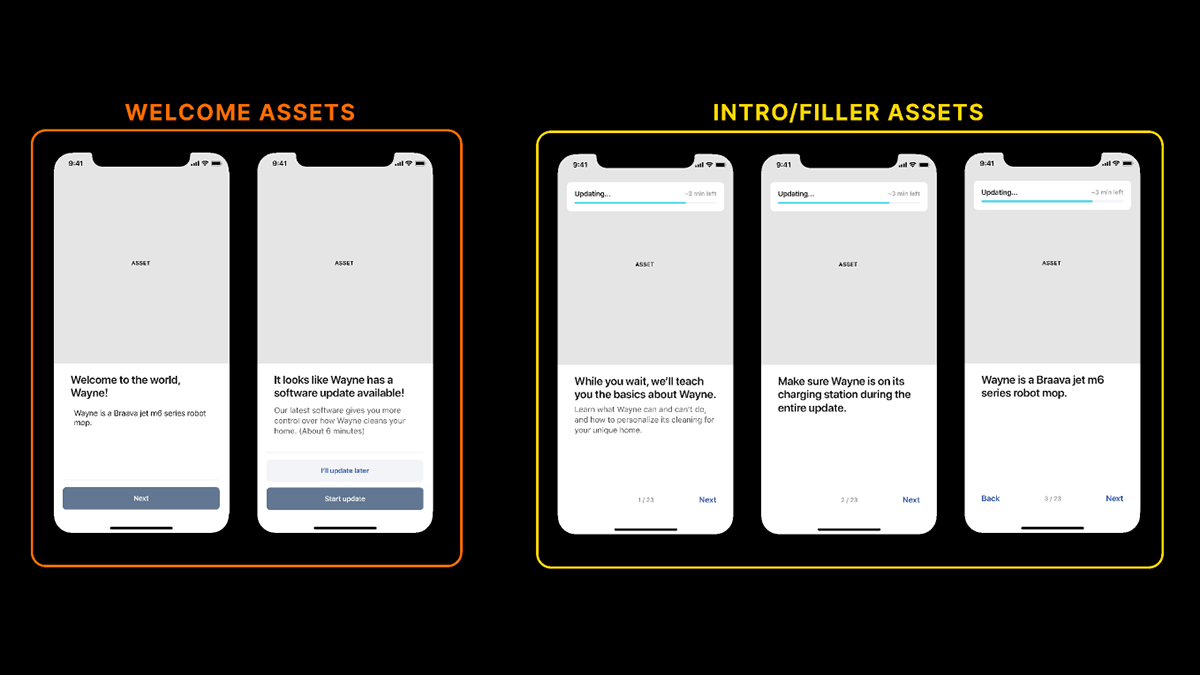
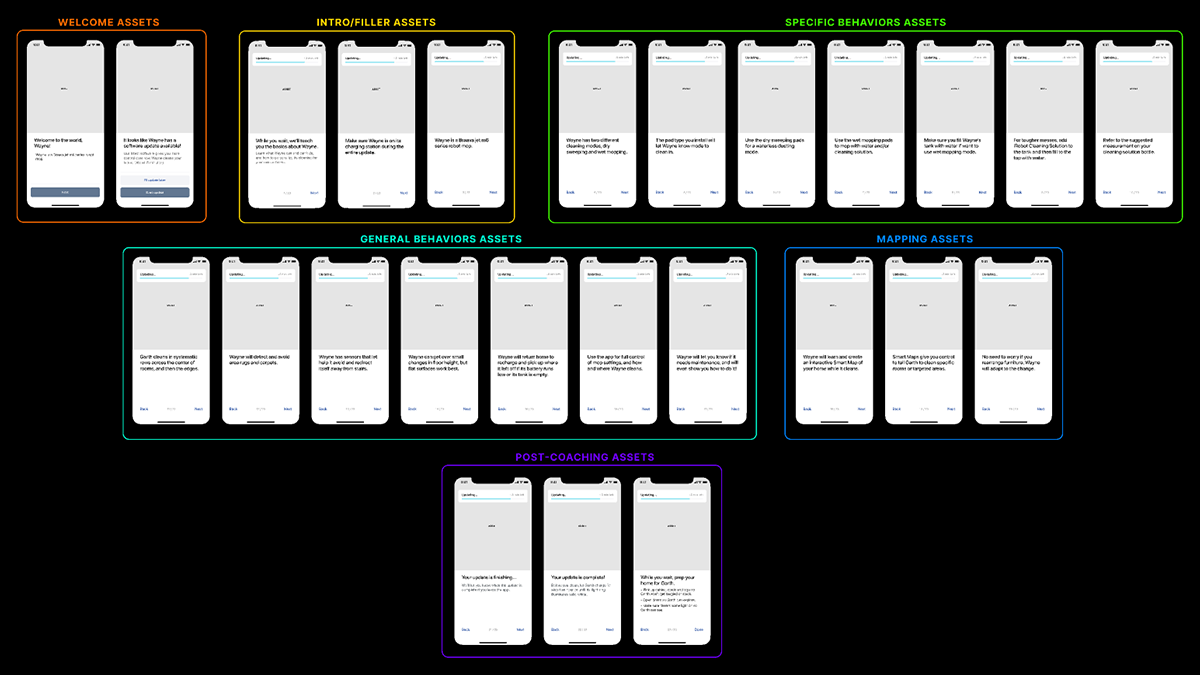
Wireframes
I approach onboarding like telling a story. I use the wireframes from UX to group similar story “beats” together to look for common threads that can be highlighted in the animation or illustration.


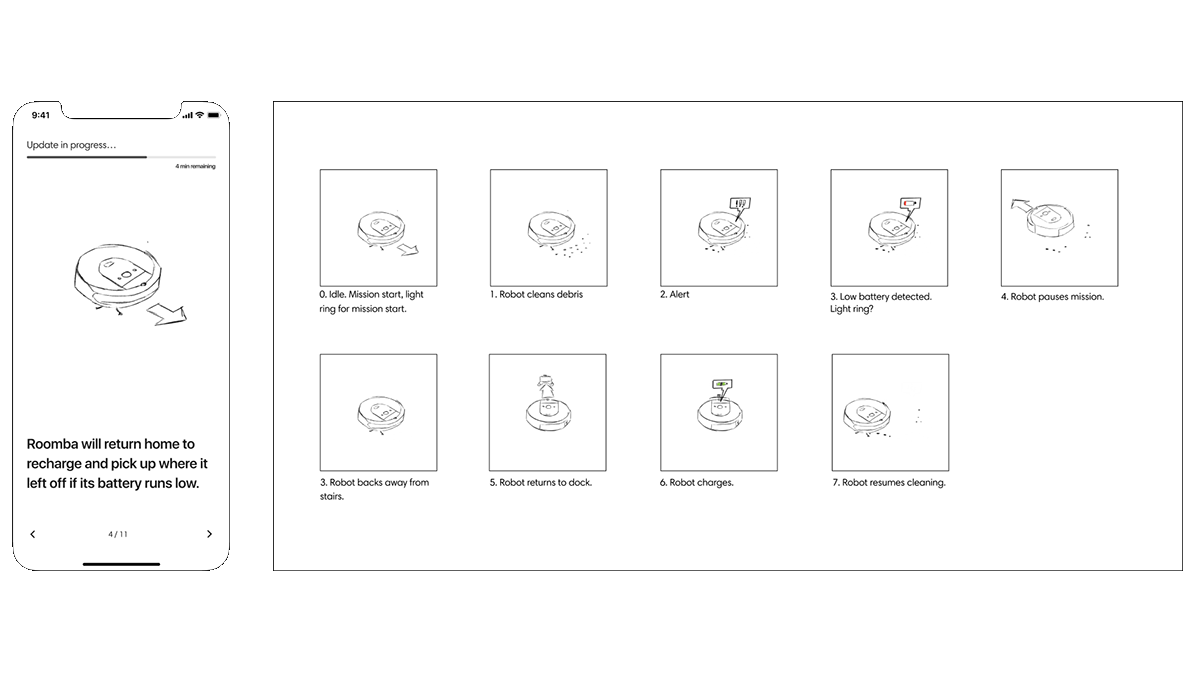
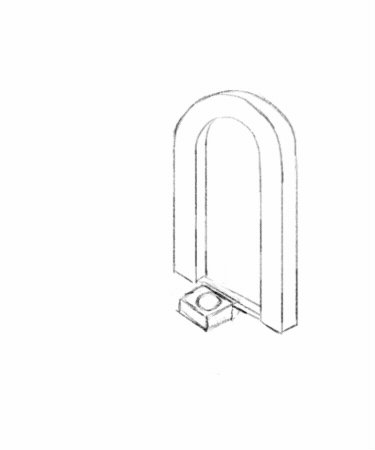
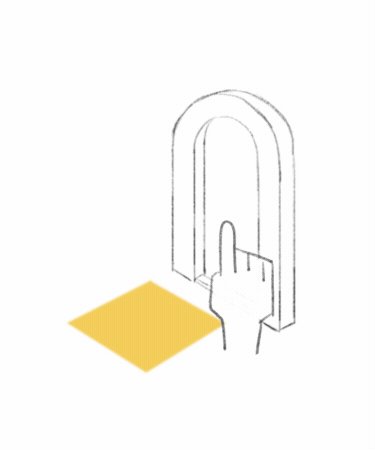
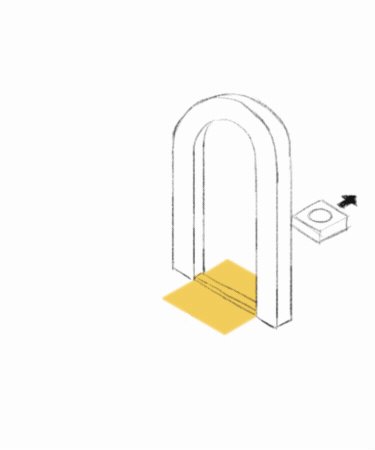
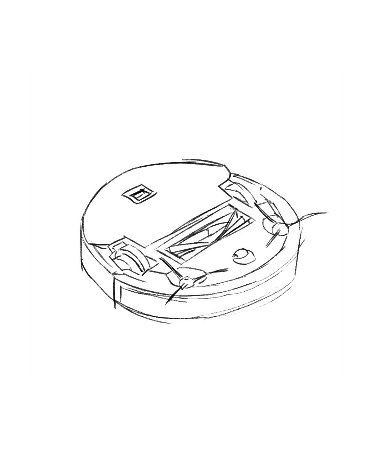
Storyboards
After breaking down the wireframes, I start 'boarding the animation based on the goal for each screen. If I have completed copy, I use that as a script. Other times I will either work with the writer as we develop the content or I’ll use the storyboard process to help guide the copy.

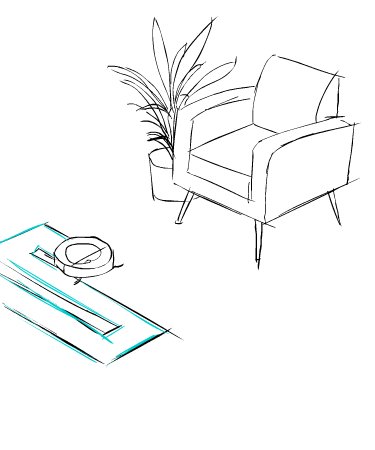
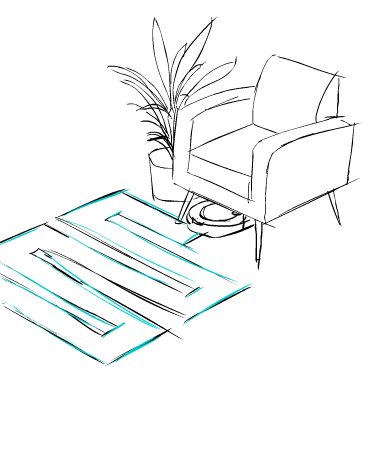
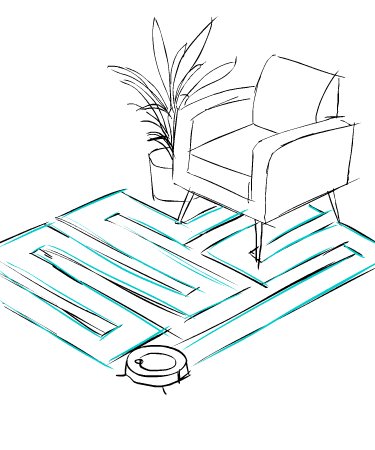
Animatics
After storyboarding, I create animatics if there’s time on the project, but will often do it if something isn’t well understood. Animatics are low-fidelity animations that focus on the main objective of the scene or screen. This is often a quick way to get consensus and remove any communication risks before moving into final production.




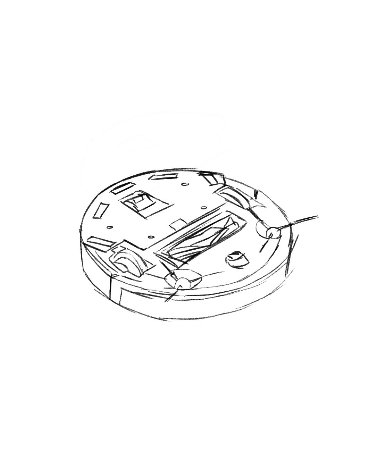
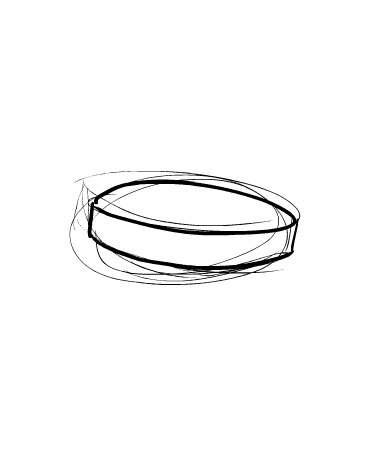
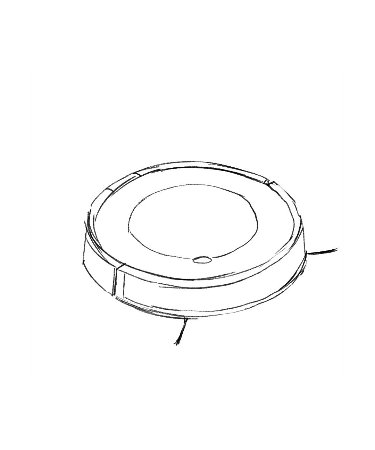
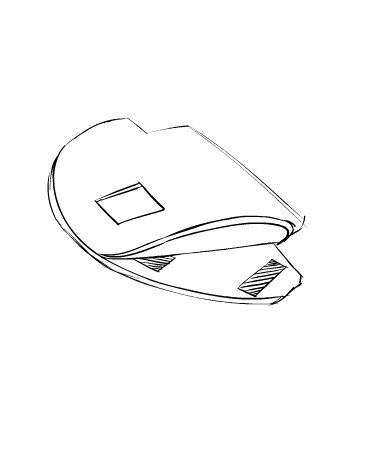
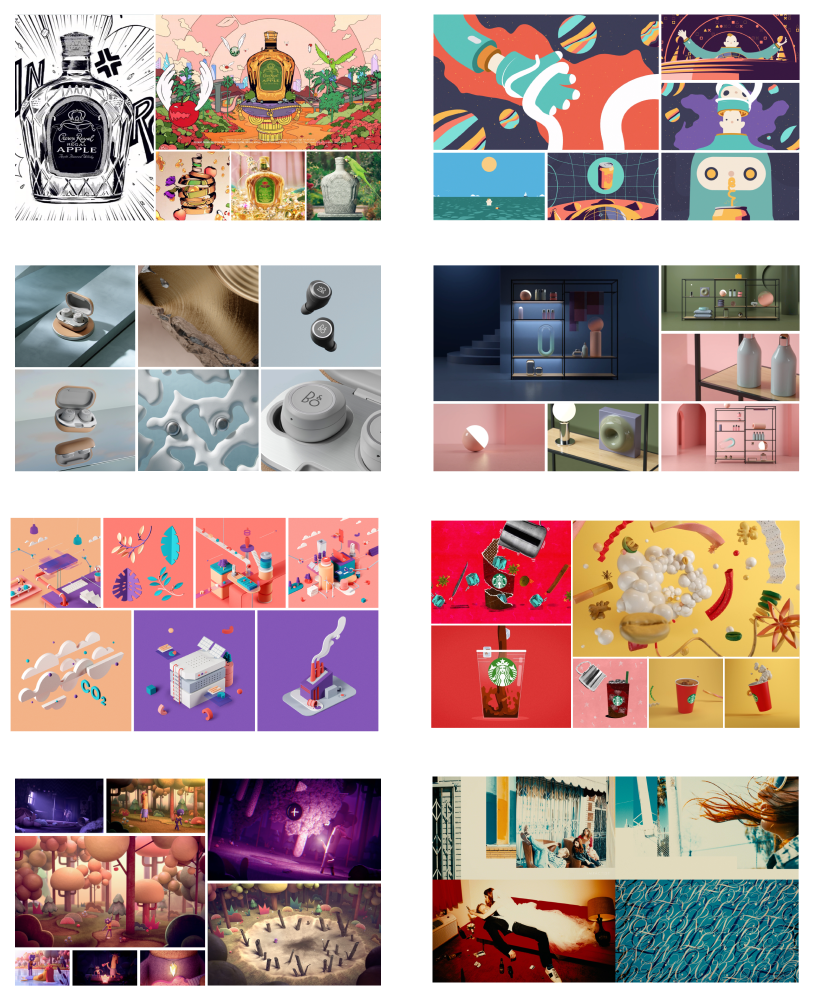
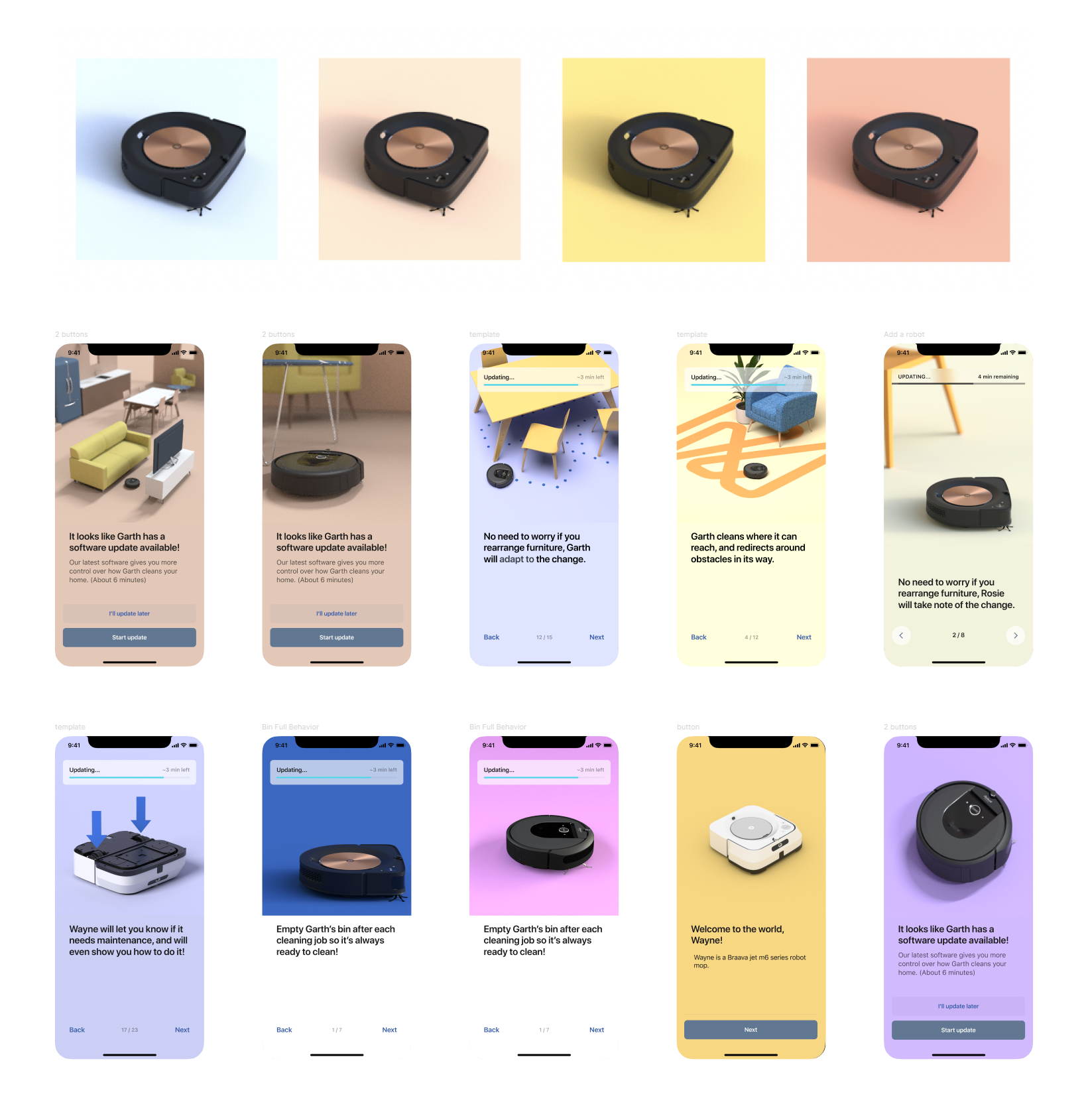
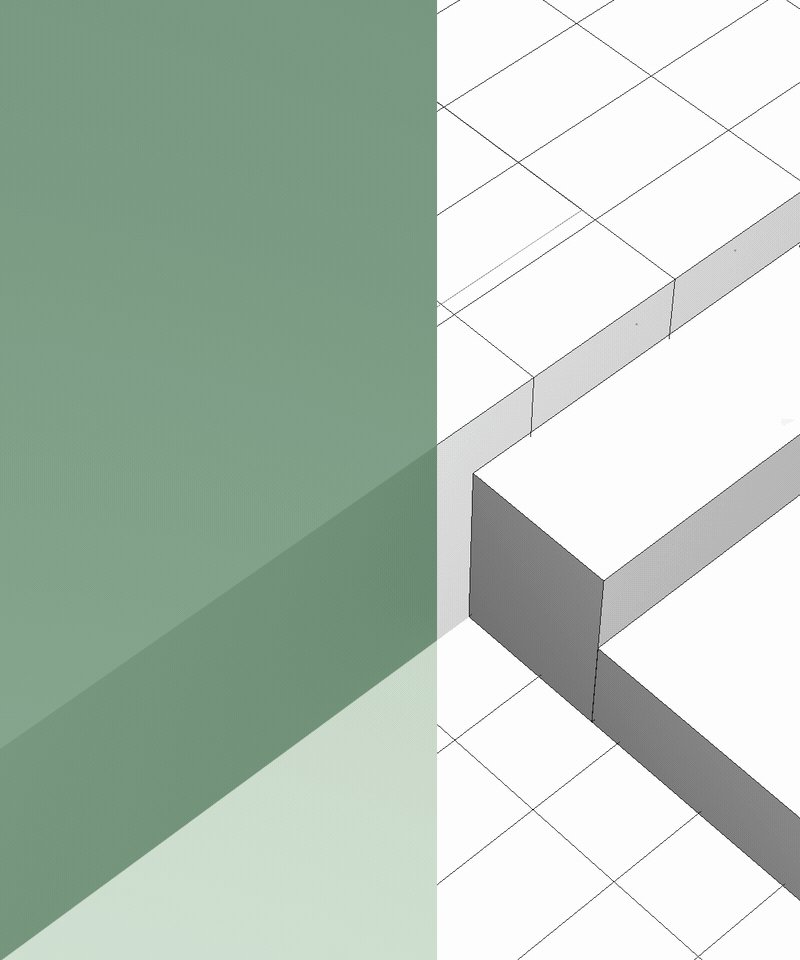
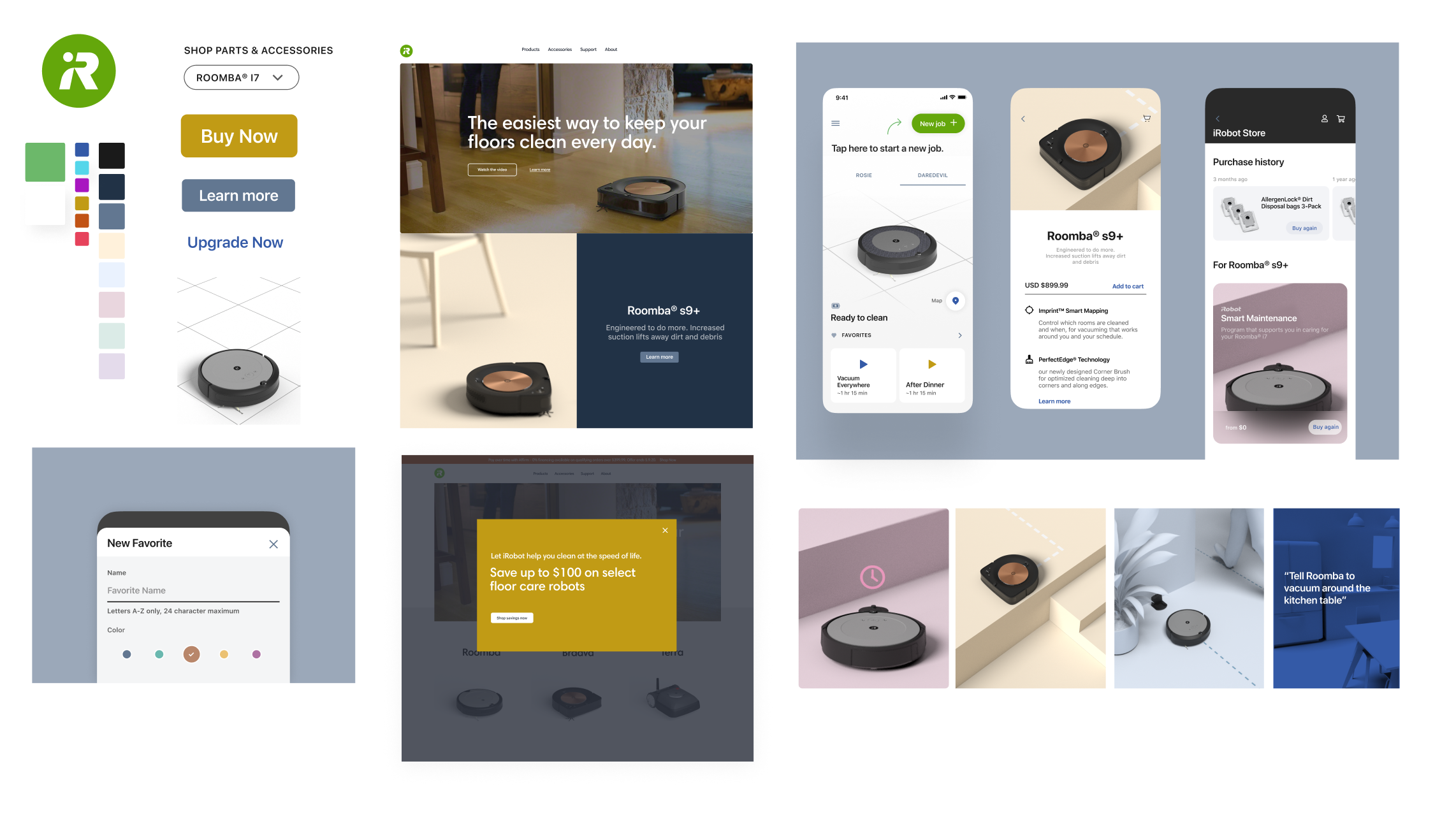
Mood Boards & Render Tests
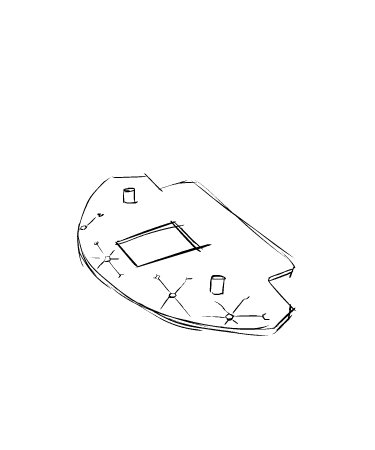
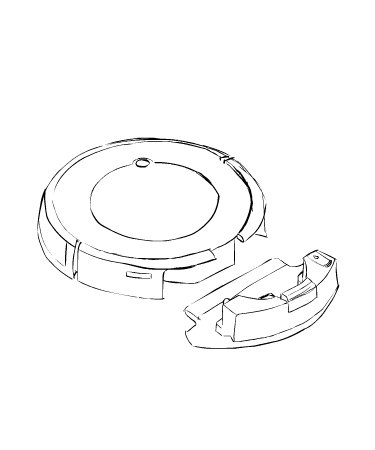
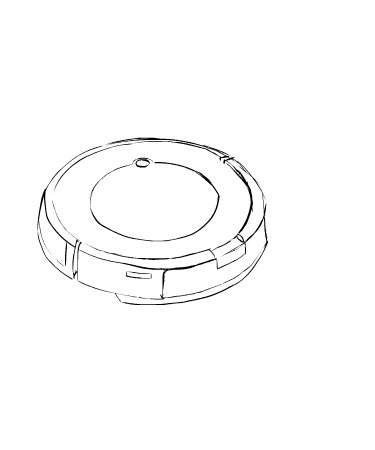
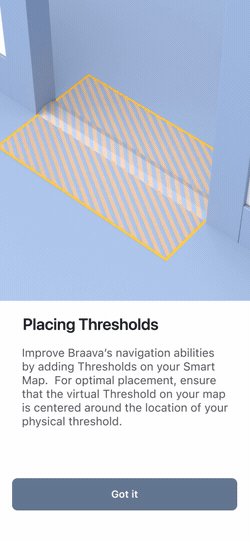
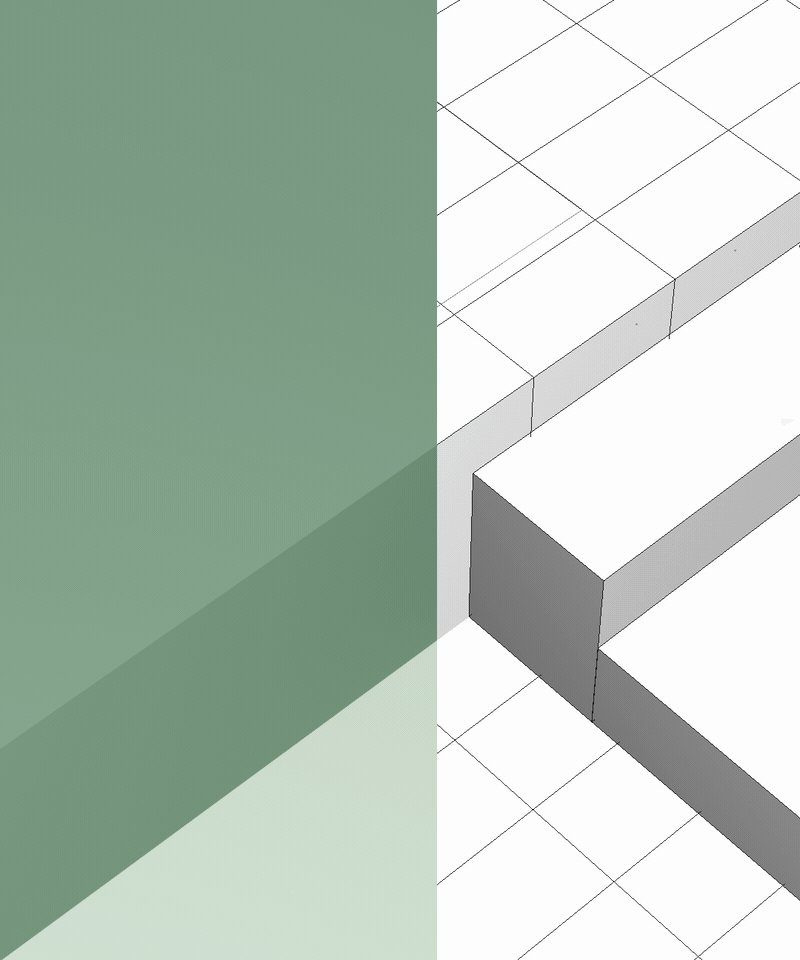
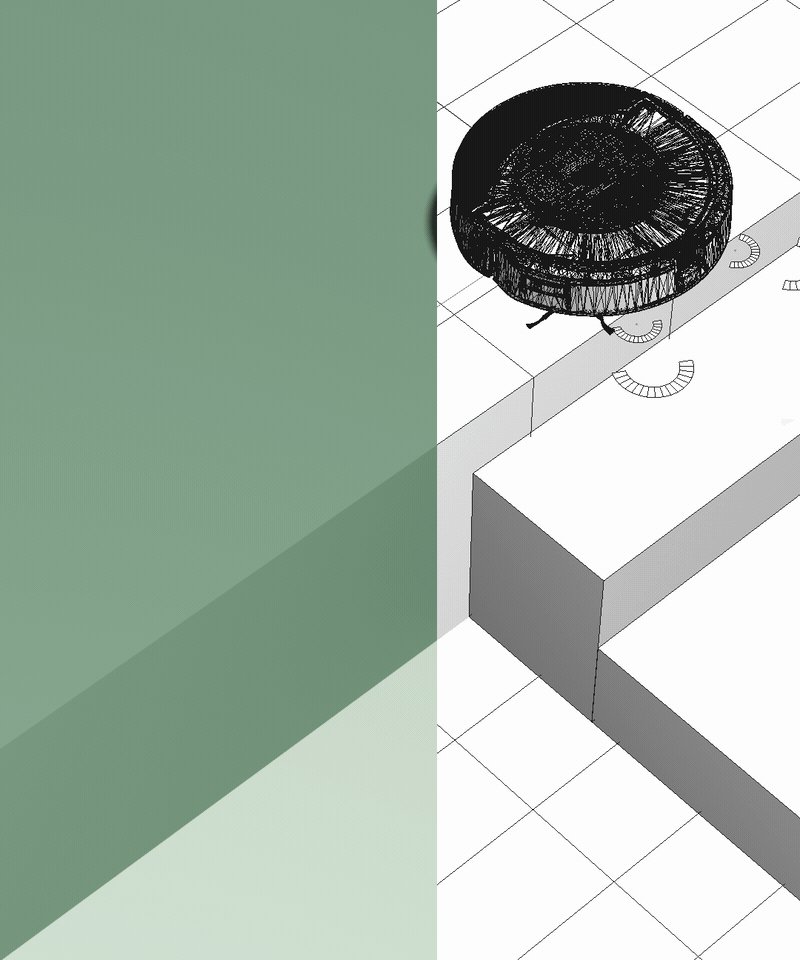
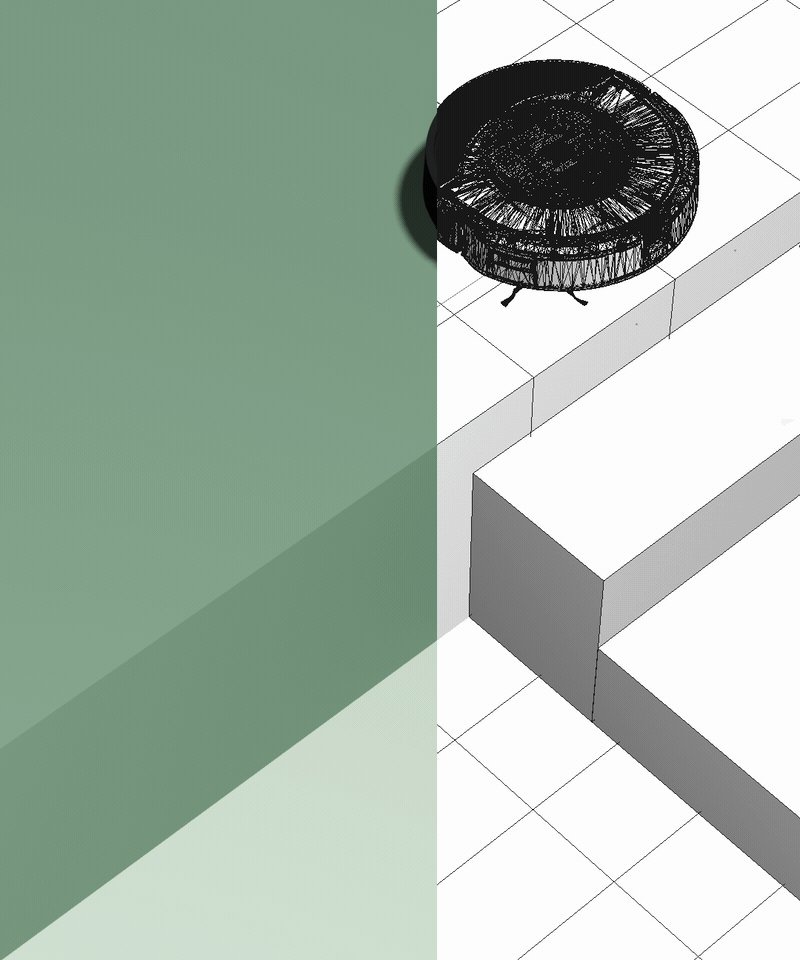
Because I was starting from scratch, I created a series of mood boards that were much broader than normal. In the beginning I focused mainly on the buckets of style: stylized 3D, PBR 3D, 2D, 2D/3D mix, etc. I ultimately settled on a hybrid 3D approach: stylized environments with PBR assets. This allowed the product to be the hero in all assets and letting the environment be secondary. Having a stylized environment also allowed for more flexibility by not using overly specific visuals. I then moved to making images with the style direction as a guiding force. Below are a few samples (out of hundreds) from this stage of the development.


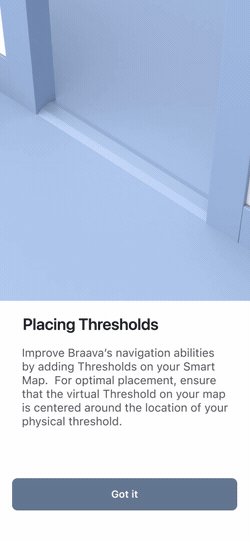
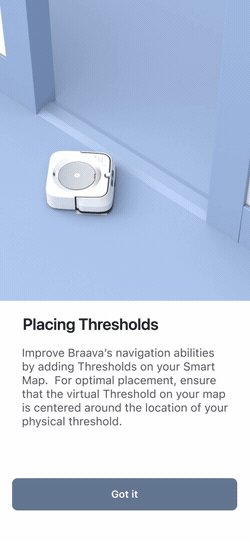
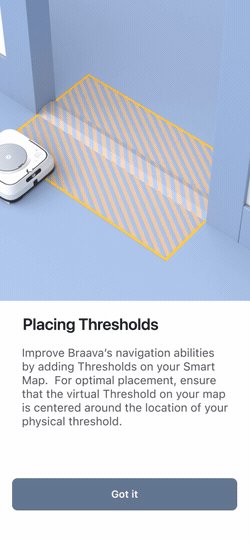
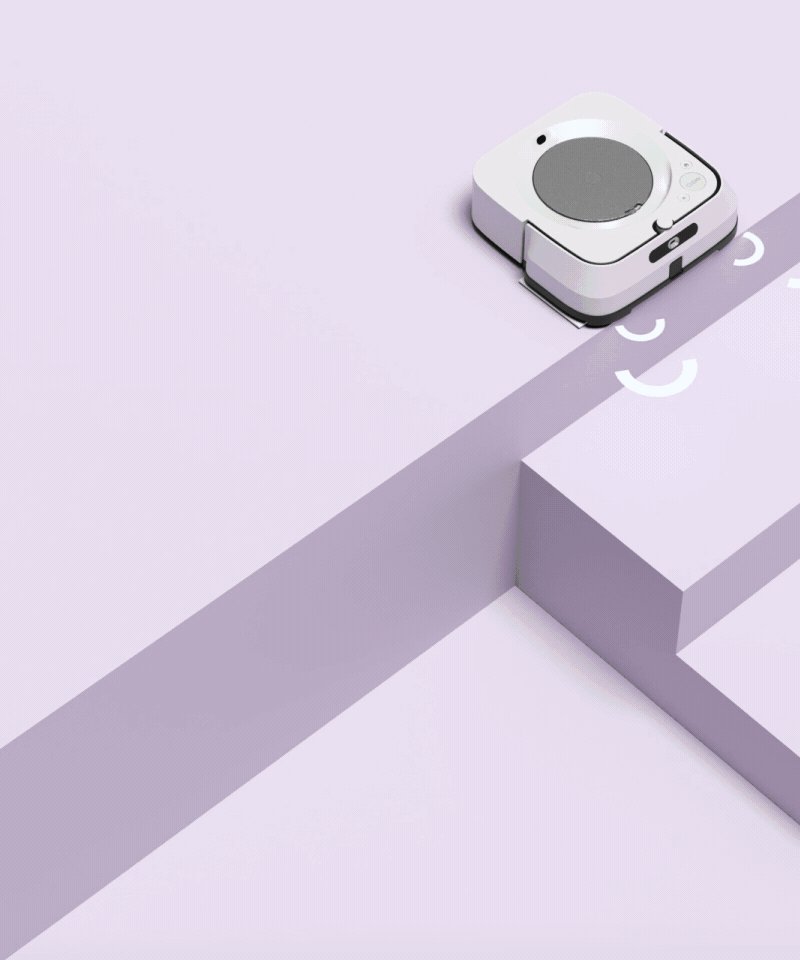
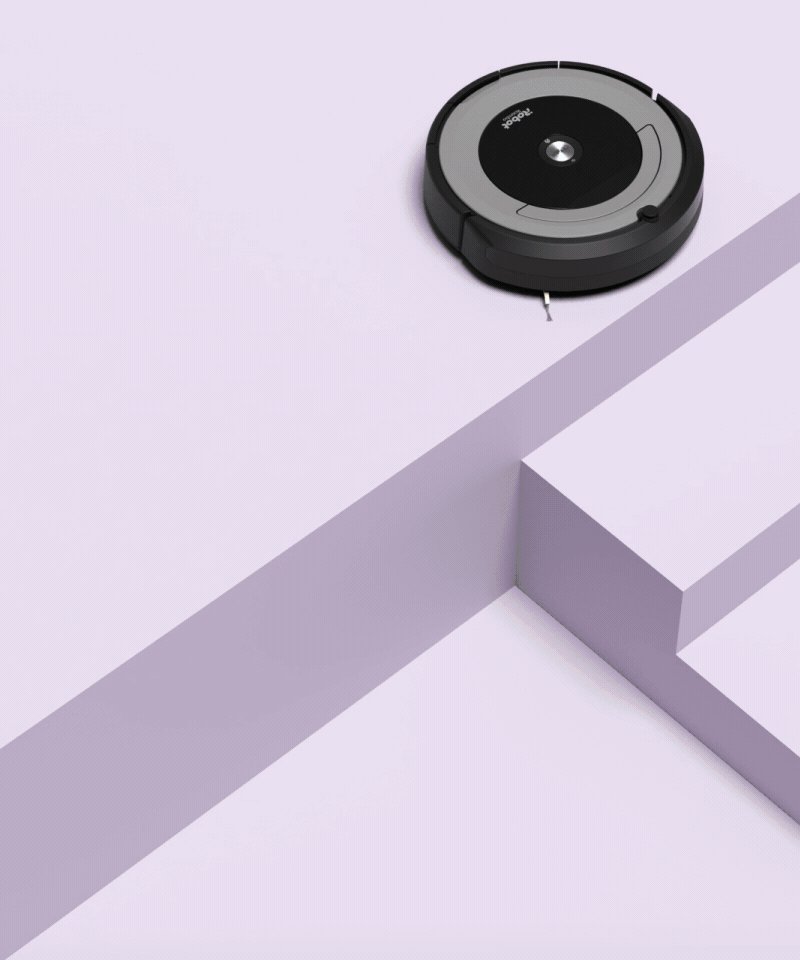
Final Assets
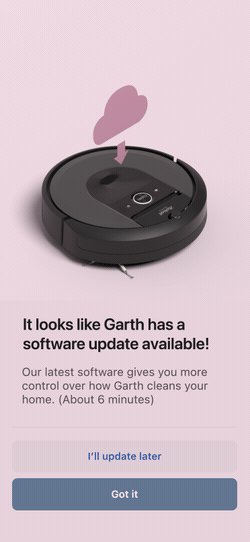
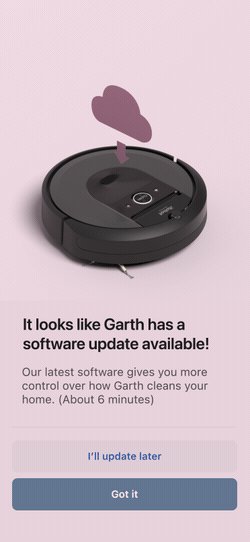
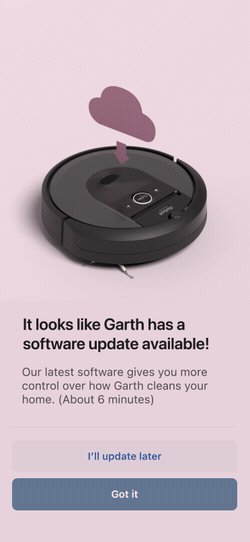
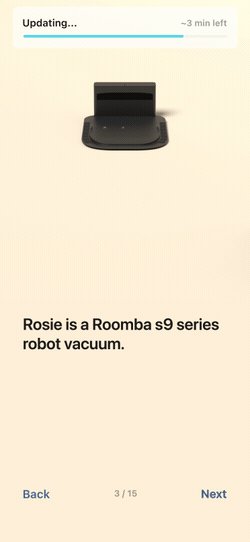
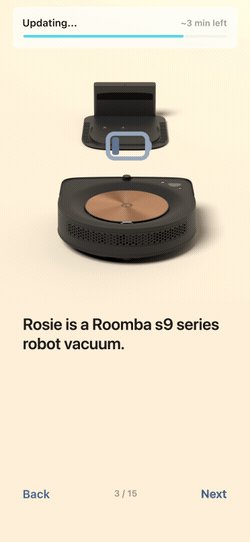
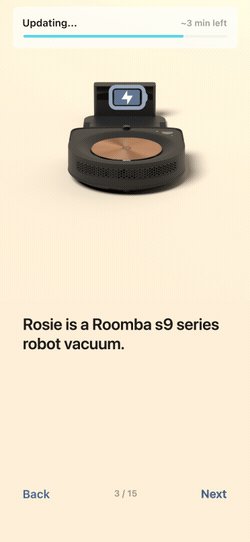
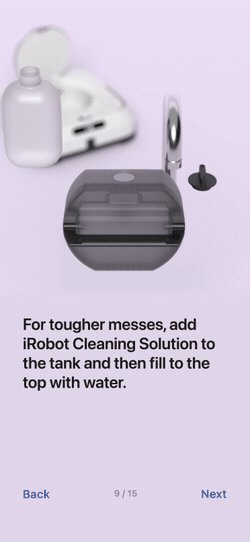
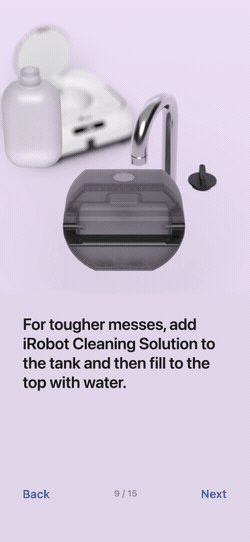
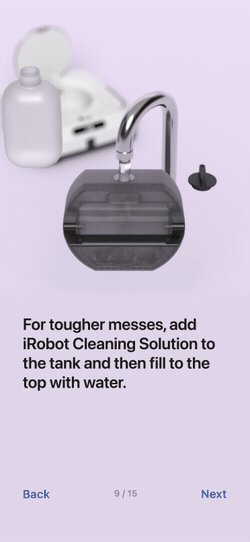
To facilitate producing such a high number of assets, I relied on Cinema 4D’s Take System. This allowed me to share common attributes for any given asset. For example, the animation for "stair avoidance" is the same for all the robots except for the environment colors and the robot. The Take System allows me to animate once and then replace the colors for each version. At render time, I was able to send all the assets to a queue where they’re automatically labeled and sorted. Post-rendering was handled in After Effects where color correction and file compression is completed. I also worked with the App and Cloud development teams to create a custom asset delivery system that relied on packages downloaded during setup (which created a lighter app for customers and developers).






Outcomes
In addition to completely revamping the onboarding experience for all of iRobot's customers and products, the work I did also had a postive impact on brand. As iRobot's new brand was lagging behind my work, the assets and color palettes I created were used to inform the brand and it's rollout.

Selected Works