Onboarding Redesign
iRobot ~ Home app
Tell Me a Story
When iRobot decided to do its first significant redesign in years, creating a new onboarding experience was considered an integral part of the new app. Central to the experience was animating the features and benefits to educate customers on what to expect before using the robot. I was responsible for creating all of the visual content from style development and model creation/cleanup to animation and delivery. I delivered 150+ animations to support all the shipping products.

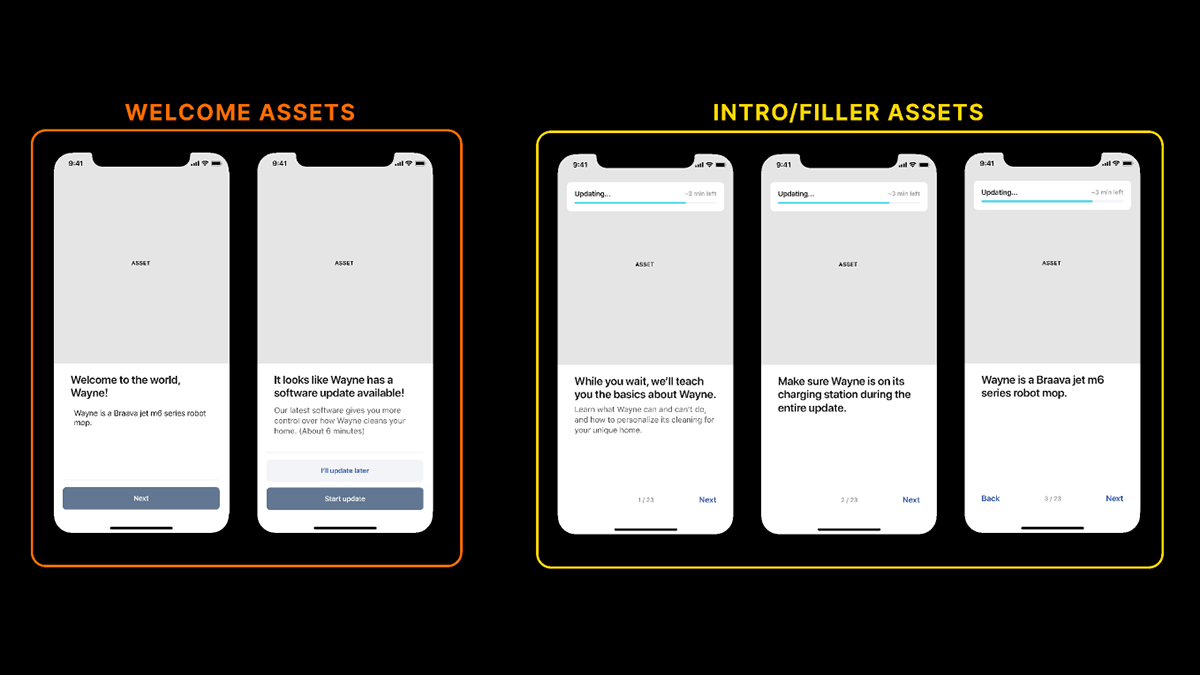
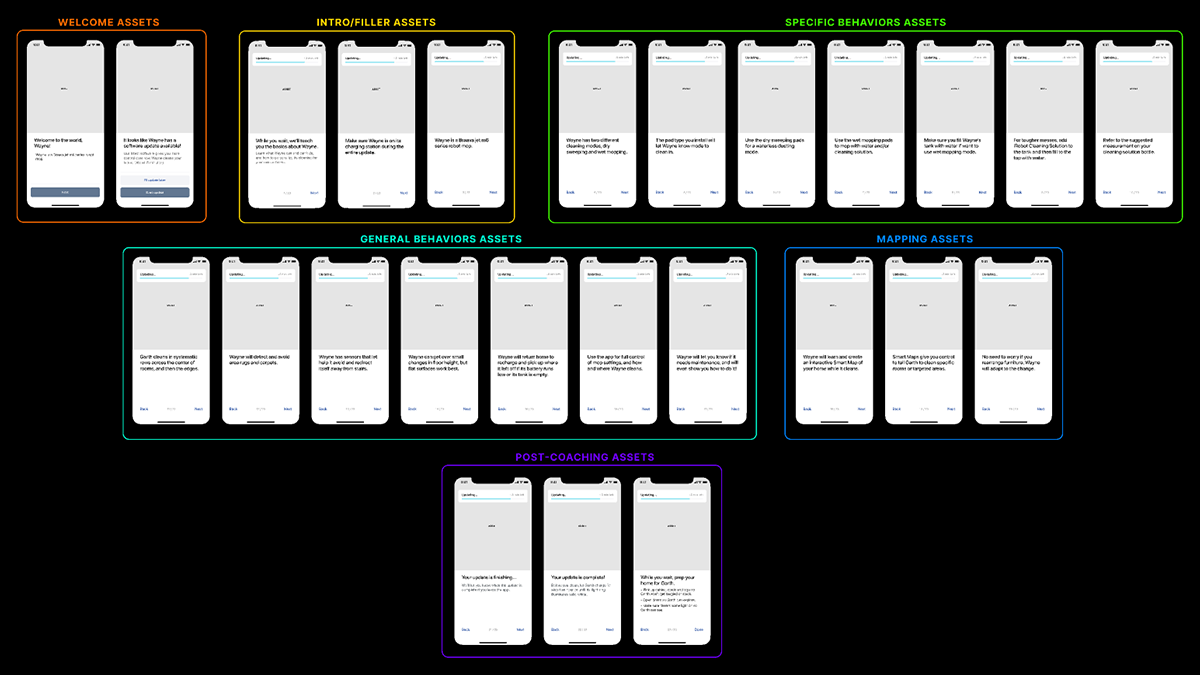
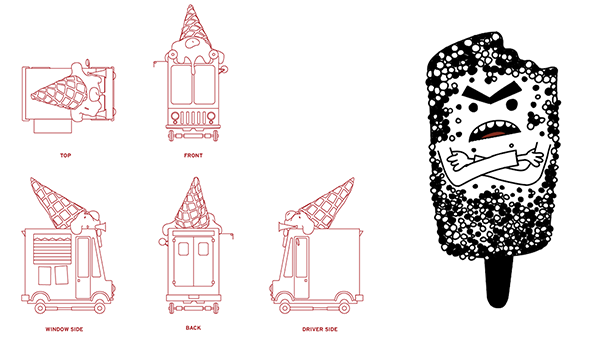
Wireframes
I approach onboarding like telling a story. I use the wireframes from UX to group similar story “beats” together to look for common threads that can be highlighted in the animation or illustration.


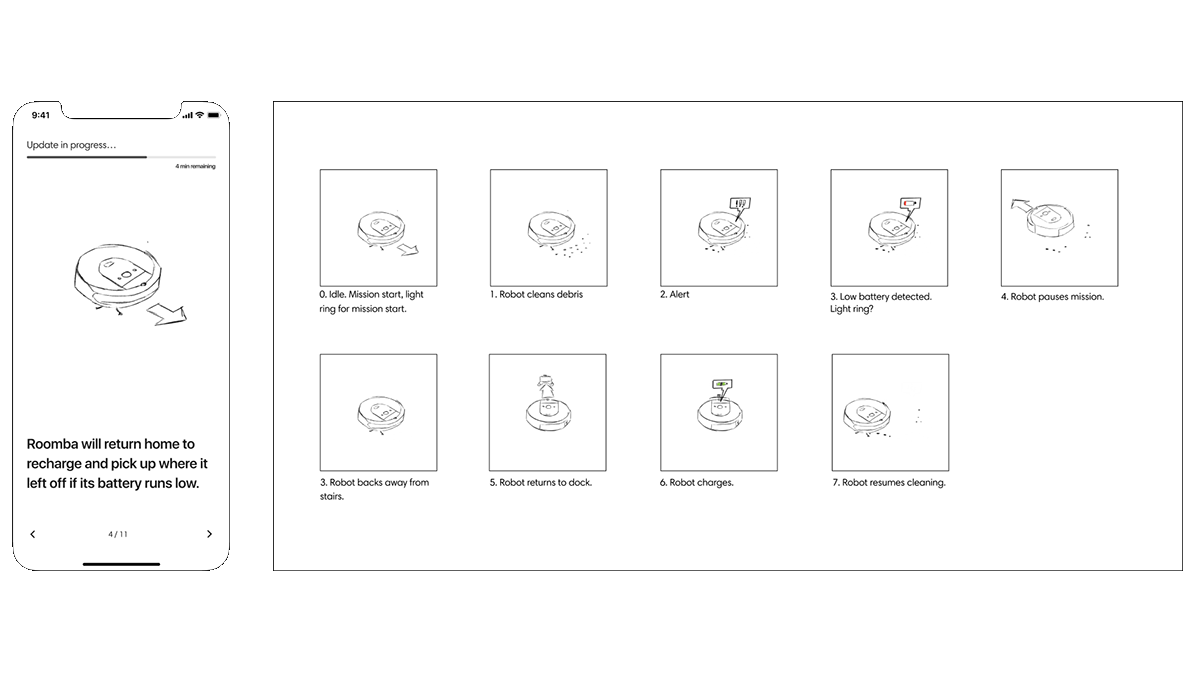
Storyboards
After breaking down the wireframes, I start 'boarding the animation based on the goal for each screen. If I have completed copy, I use that as a script. Other times I will either work with the writer as we develop the content or I’ll use the storyboard process to help guide the copy.

Animatics
After storyboarding, I create animatics if there’s time on the project, but will often do it if something isn’t well understood. Animatics are low-fidelity animations that focus on the main objective of the scene or screen. This is often a quick way to get consensus and remove any communication risks before moving into final production.




Mood Boards
If there’s no established style (or in the case of this project, a redesign), I’ll create mood boards to guide the style development. This is often done tangential to the above steps as often style can help inform decisions early on (e.g. environment design).

Final Assets
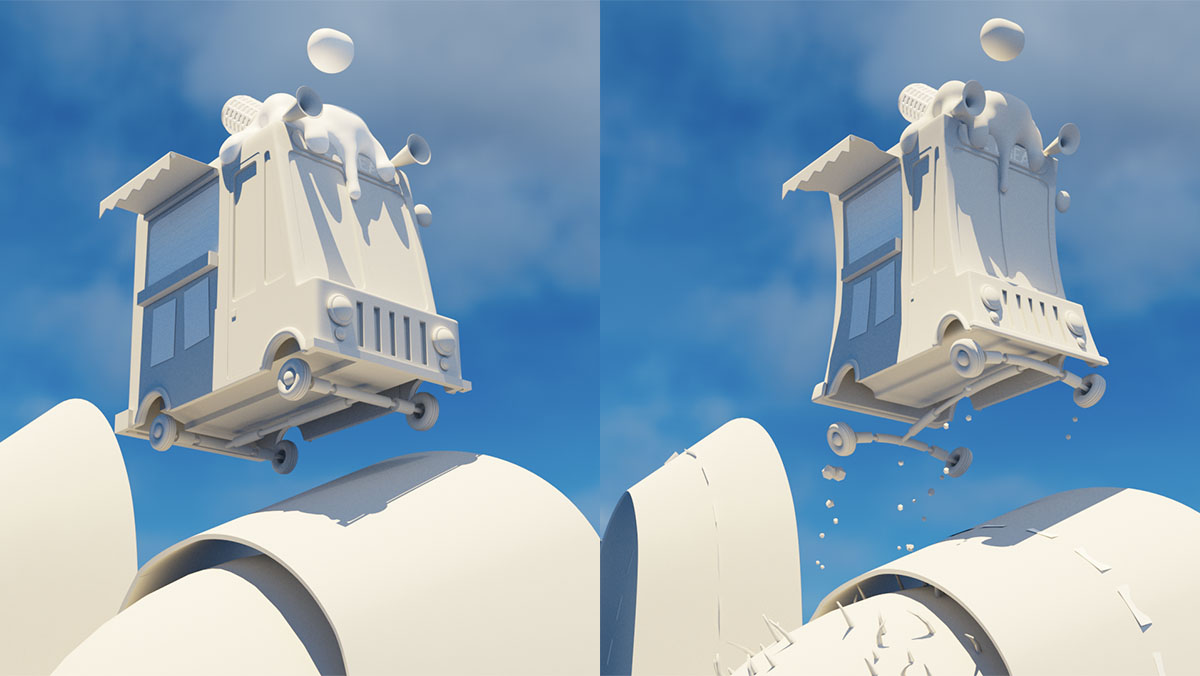
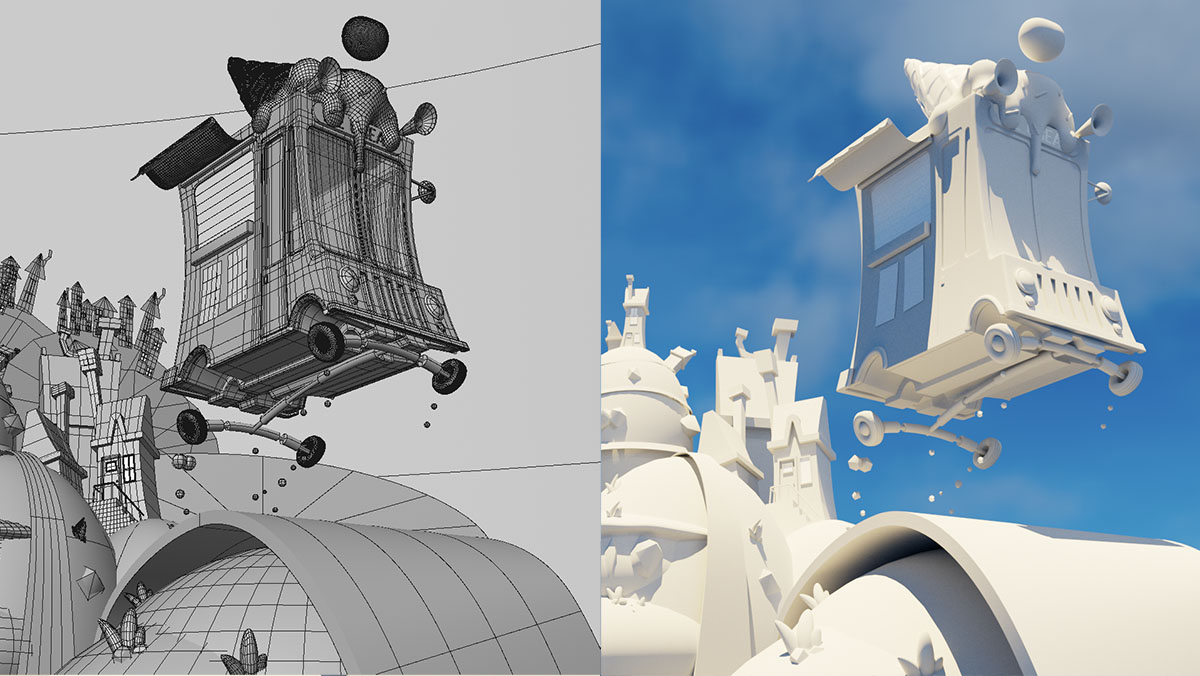
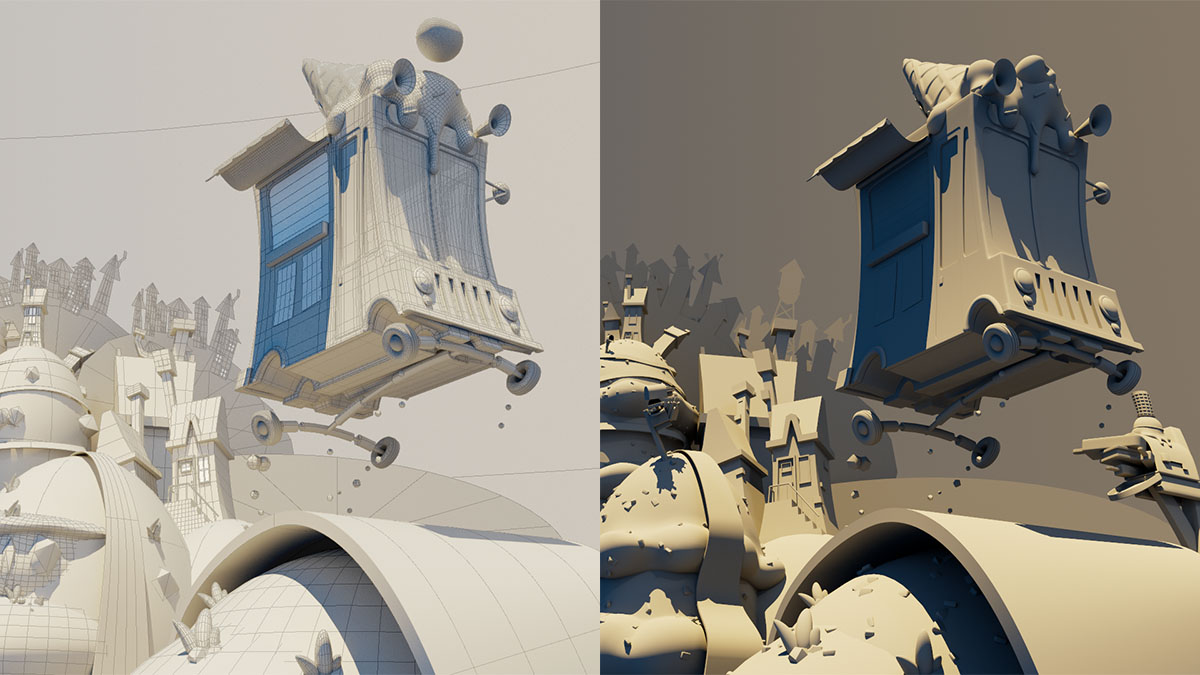
To improve producing such a high number of assets, I relied on Cinema 4D’s Take System. This allowed me to share common attributes for any given asset. For example, the animation for stairs is the same for all the robots except for the environment colors and the robot. The Take System allows me to animate once and then replace the colors for each version. At render time, I was able to send all the assets to a queue where they’re automatically labeled and sorted. Post-rendering was handled in After Effects where color correction and file compression is completed.


Tools Used
Cinema 4D | After Effects | Storyboarder | Figma | Illustrator | Photoshop
Selected Works